The academics Mrudula Joshi and Latika Gupta have defined infographics as, “pictorial representations of information intended to disseminate information quickly and clearly”.
Additionally, they state that the quality of an infographic is determined by its content and its visual appeal. Infographics are a useful way of conveying information visually and can be used in a wide variety of applications.
Businesses often use infographics to convey information to their employees, shareholders, and the general public. Infographics use the language of visual media to convey information in a manner that is unique and can transcend language.
This allows infographics to be very accessible which helps businesses convey information efficiently and effectively.
Checkout Ten Best Infographic Examples In 2022:
This article will analyze 10 of the best examples of infographics in 2022 and discuss the effectiveness of the infographics’ use of visual language to convey information.
1. Wyoming LLC Attorney: Everything Owned by Nestlé
This infographic breaks down the considerable number of brands that are owned by the multinational giant Nestlé. Through its use of simple outlines, it separates the brands into their different industries which makes visually reading the information easier.
This also conveys the message behind the infographic which is that Nestlé’s brands are overwhelming the market and are not competing with each other but with brands that Nestlé does not own.

2. World Resources Institute: The Carbon Budget
This infographic explains the carbon budget and its implications for society. This is a complex topic and it is effectively handled through a well-designed pathway that guides the reader through the infographic.
This pathway is constructed in two ways: firstly the line which runs throughout the infographic and secondly through the gradual lightening of the background color.
3. World Bank: Climate Extremes, Regional Impacts, and the Case for Resilience
This infographic illustrates the increasingly prevalent effects of global warming on people and places in Africa and Asia. The infographic uses color in a particularly effective manner.
The orange and yellow hues contrast pleasantly with the shade of blue. Color psychology informs us that blue as a color evokes emotions of trust and orange evokes emotions of friendliness. The infographic uses both colors to create a welcoming but informative tone.
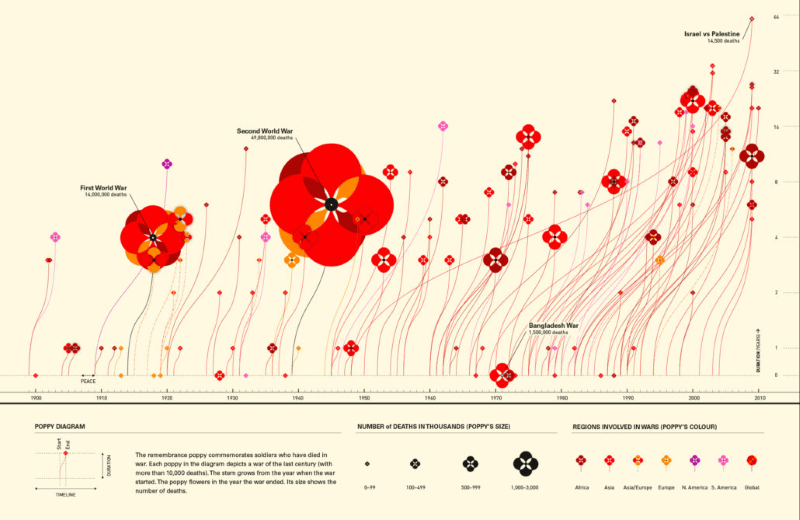
4. Valentina D’Efilippo: Poppy Field

This infographic uses the icon of the poppy to visually illustrate the number of deaths that have occurred during major conflicts since 1900. The size of the poppy represents the number of deaths that have occurred and the length of the stem represents the duration of the conflict. This is a visually striking infographic that creatively expresses statistics in a truly artistic manner.
5. Udacity: How to Pick Your First Programming Language Based on the Life You Want
This infographic breaks down the programming job market by programming languages as well as gives beginner programmers a better understanding of the application of different programming languages.
The infographic uses a pleasant yellow background and subtle pops of color to distinguish between the different programming languages. This allows the reader to immediately know which language is being discussed without needing to check each time. Additionally, the infographic uses creative graphs which are both informative and aesthetically pleasing.
6. Arnav Sameer: The Six Principles of Design
This infographic dissects the six principles of design and the individual components which make up these principles. The infographic utilizes the elements of design that it discusses to enhance its visual appeal.
This is satisfyingly coherent and it drives home the message of the infographic. Additionally, the use of color is very limited but this only serves to enhance the aesthetic of the infographic.
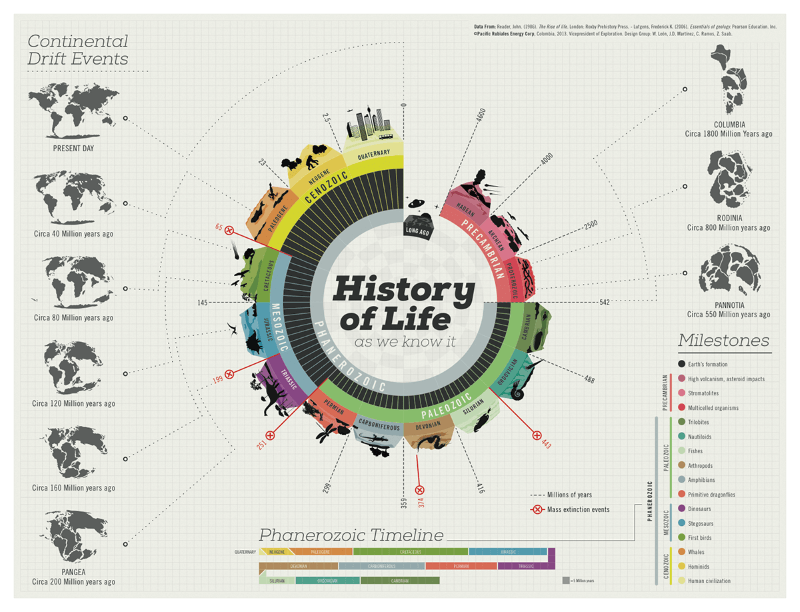
7. Juan Martinez: History of Life

This infographic presents the history of planet earth and life as we know it. It includes the different time periods of the earth as well as the positions of the continents and how they have shifted over time.
It uses a strong circular design to draw the reader’s eye to the center of the infographic. Additionally, further information is presented in a clear way that relates back to the central image.
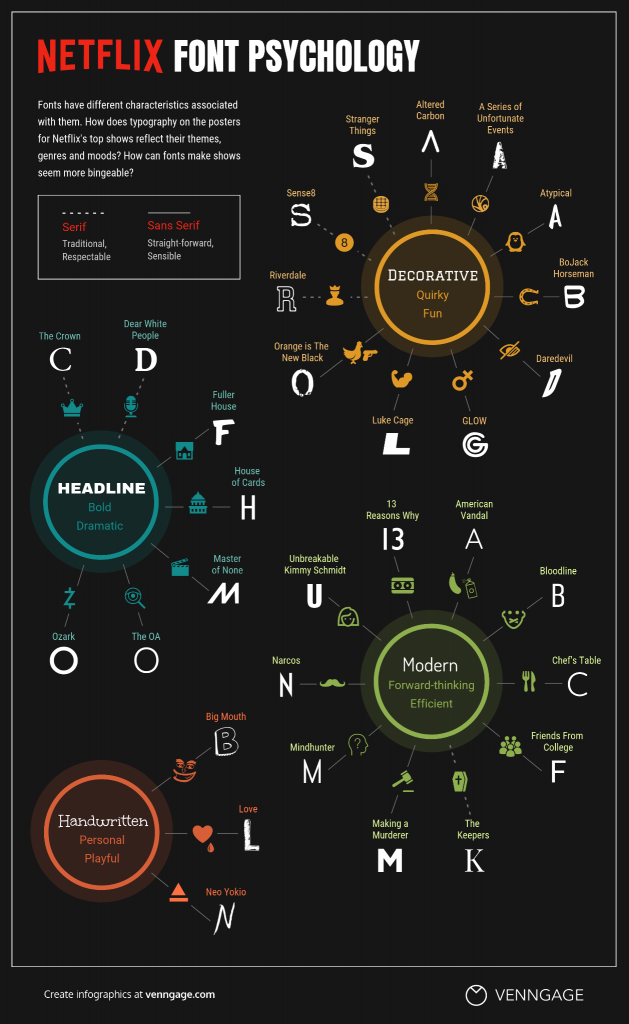
8. Venngage: Netflix Font Psychology

This infographic analyzes the font that popular Netflix shows use for their titles. It breaks down the different categories of fonts and what these fonts say about the shows as well as their audiences.
The infographic utilizes an almost black background to make its limited use of color particularly emphatic. This also functions as a means of placing a great deal of emphasis on the white text which reveals the font each show decided to use.
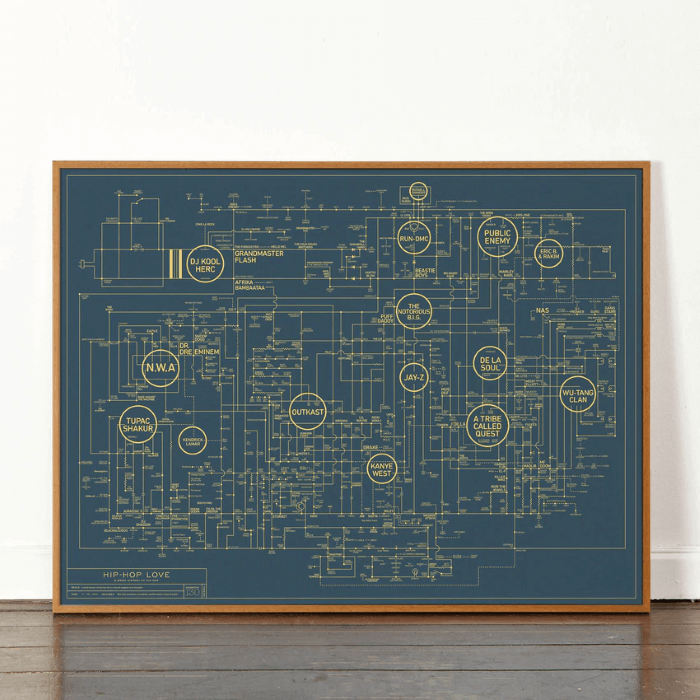
9. Dorothy: A History of Hip-Hop

This infographic charts the history of the hip-hop movement using the style of a blueprint. It emphasizes the artists which have had the most significant cultural impact on hip-hop and link these artists to other prominent figures of the hip-hop movement.
The design of the infographic encourages exploration of its intricacies through a web of interconnecting lines and bold use of only two colors.
10. Rick Slusher: The Architecture of Inception

This infographic condenses the complex plot of the film Inception into a digestible and visually striking piece of media. Each line represents a character and the warped layers of the central shape represent the layers of dreaming that the characters experience.
This infographic proves that almost anything can be represented visually in a clear manner, even something as convoluted as the plot of Inception.
Final Thoughts
This list has compiled the best examples of infographics and illustrated how diverse and creative the medium of infographics is. Each infographic manages to condense a great deal of information into an easily digestible and visually appealing piece of media.
The use of infographics is tremendously diverse and these infographics demonstrate the manner in which the medium can be used for any number of purposes.
Read Also: