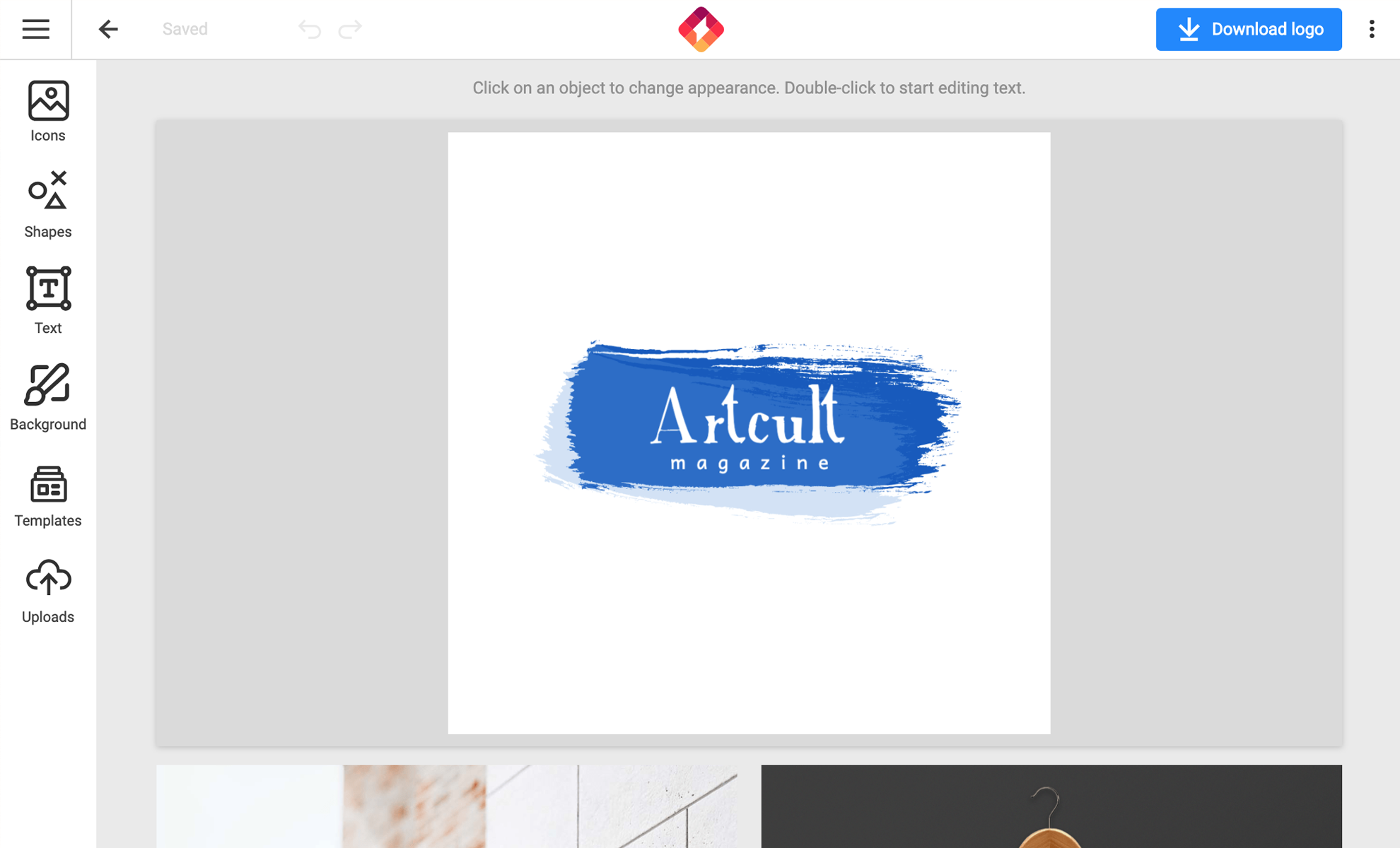
Creating a logo with Turbologo can be the best solution if you do not have any experience to create a logo. Understandably, you might think it is going to be hard to create a simple logo for your small business or even for your presentation. For common people who do not have knowledge and experience about creating a logo digitally is nearly impossible. However, you can do it by using Turbologo and it will help you to create the logo at ease. You do not need to hire an expert to make a logo that you have in mind.
Turning Idea into Logo
The Turbologo will give you the facilities to make the logo that you want. You basically can create the logo based on the idea that you have. It is the best application that can help you to create a logo that matches with your taste and preference. Here are some benefits that you can get by using Turbologo.
It is Free!
This Turbologo is free! So, if you think creating a logo will cost you a lot of money, you should think otherwise. This Turbologo proves that you can be a logo creator even if you have no skill. You do not need to hire a design graphic to create a simple logo. There is no need to spend your money on a simple logo. By using this logo generator, you will create the logo on your own.
Simple and Easy to Make
The Turbologo provides easy functionalities that can be accessed by people with skill and also for those who do not have the skill as a logo maker. The simple system has a user-friendly interface that will guide you to understand how to create a logo you want step by step. It is a great way to try making your logo without any difficulties especially for a basic logo with a simple design.
Free Templates
If you do not have time to create your logo from the first start, you can easily stroll through the library to find the templates. There are endless templates with nice designs that you can choose to create your logo. It is easy and simple to create. You can easily create your logo in just a few minutes. Templates like this will ease you to get a logo without spending too much time on a logo.
It is nice to be creative and also the fact that it is free, you can start your small business without expenses. When it comes to business, you have to ensure that you don’t spend too much and focus on your income. This Turbologo also offers premium paid products if you want to have more features when needed.
With Turbologo the logo creator, you can have the original idea of your logo and it is simple to do. All you need to do is just search for Turbologo and follow the step-by-step tutorial to start creating your logo. Spend some time to try turning your ideas into the logo that you want. It will worth the effort as the logo represents your business and service.