The success or failure of any website is determined by its usability, functionality, and visual design. Keeping webpage visitors engaged and stimulating them to interact is a leading task for designers and web developers. If the visual components are balanced and exist in harmony, it inspires confidence. Also, with great and user-friendly web design, Sydney business owners can easily gain the following goals:
- win loyalty and establish clear communication with the target audience;
- become the leader in the industry;
- inform and inspire potential buyers;
- increase profitability;
- work with negative reviews, improving your promotion and advertising strategy;
- enter new markets.
But the task of developing a highly-effective web resource doesn’t seem to be a straightforward one. Here are some valuable tips on building not just a web page that represents your business, but an indispensable tool to increase sales, overcome Australian competition, and grow your brand.
Top web design features Internet users value:
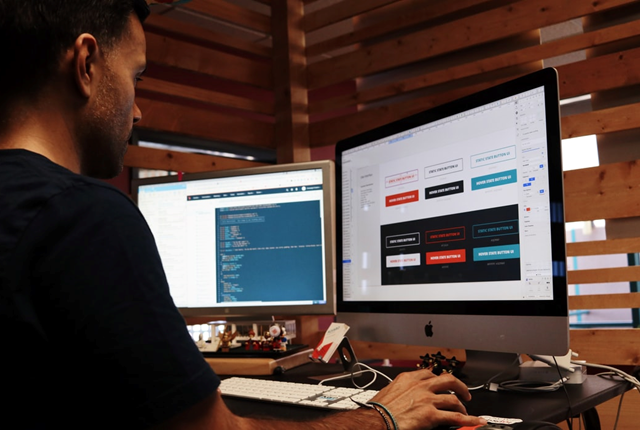
1. The first impression matters
Everything begins when a user enters your website. Thus, determining how users will interact with site content is just as important as taking care of the visual appeal of your pages. It’s all about a competent arrangement of colors, fonts, and elements on a page without unnecessary and distracting attention details. The key principle is to deliver only the needed information to the viewer. With the right visuals, you promote interactivity. With professionally written content, you will be able to highlight the features of your product or service. And by placing high-quality images, animations, infographics, and photos, you will fuel your overall marketing efforts. But remember, excessive visuals can harm your strategy, so apply graphics wisely.
2. Simple navigation enhances SEO
From a user point of view, the navigation of the site should be intuitive. Then visitors can easily find exactly what they need, and search engines can index your pages without obstacles. After all, a disoriented visitor will simply go to your business opponents. Usability significantly affects a site’s ability to rank higher in search results. If functionality and convenience won’t be ignored, visitors will have a good impression of the brand. Also, the ranking algorithms will definitely take into account these two crucial for SEO aspects.
3. Build trust through the color scheme
Pick colors that evoke the desired emotions in your visitors. For example, blue is associated with trustworthiness and professionalism, while red causes enthusiasm and joy. Beautiful and aesthetic pleasing web design with bold colors catch the minds and motivate for making instant purchases while weaker colors create contrast and strengthen the perception of the material.
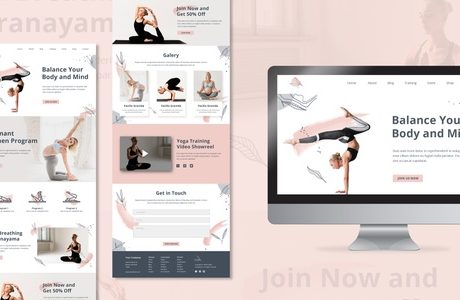
4. Web design approach with mobile-first in mind.
If you want your site to be a stable source of organic traffic, invest in content optimization. Unresponsive websites won’t be able to hold mobile users until they will be ready to buy. Losing traffic due to poor mobile-friendliness leads to a decrease in sales. Prioritize the mobile-first factor and you will reach the top.
5. Slow loading speed alienates
While slow sites kill conversions and your online reputation, faster sites obtain more clients, handling harsh competition environment.
Seeking solutions to boost site functionality and retain more customers, you should rely only on proficient web design Australian services offered by web agencies like Shtudio. Delivering powerful web creations through digital innovative tools, you will get impressive online marketing solutions, and more than just a website.
Read Also: