We all know the Photoshop tool, so much so that we call Photoshop retouching any photo editing. However there are many other photo software, but in this article, we are just highlighting the top 8 best photo editing software which you can use to edit your images without downloading the program. You can edit the image you want from any computer, and you will only need an Internet connection. But the best of all is that some are so simple that without any knowledge you can use them because they are very intuitive. How about? Has the bug bit you? Well, keep reading! So, let’s discuss more.
Eight Best Online Photo Editing Software:
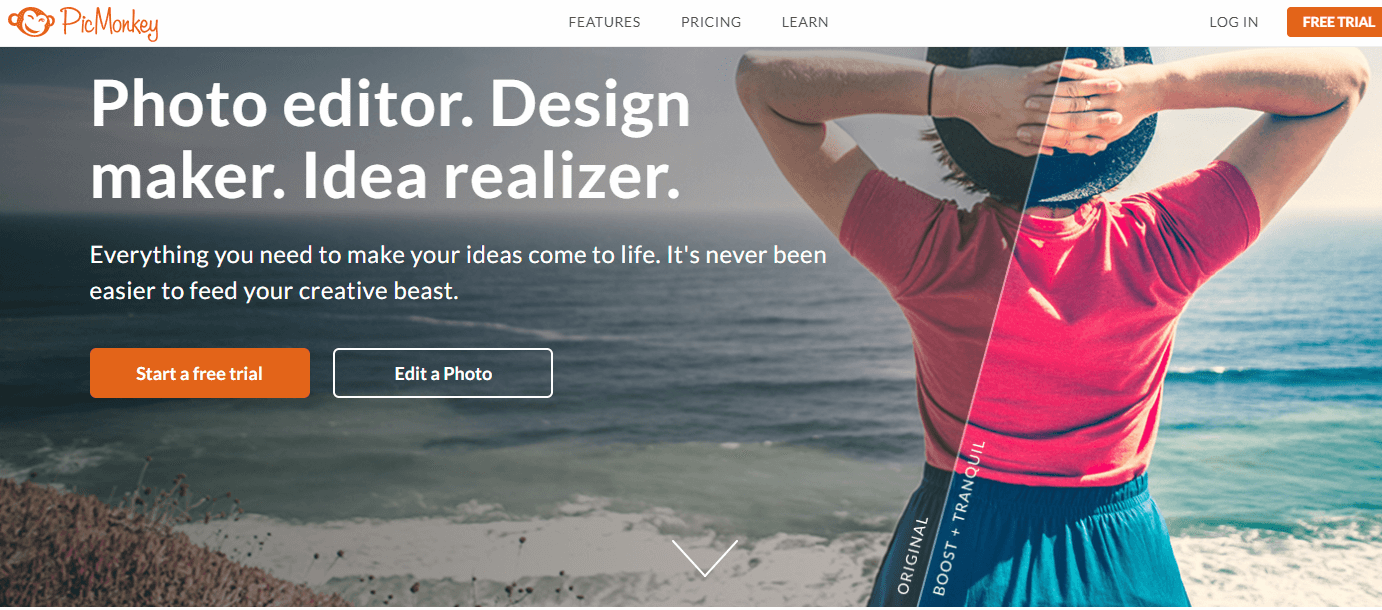
1. PicMonkey:
I start with this one because it is the one I use the most, it will surely not be the best, but it is effortless to use, and if you do not know Photoshop or other similar programs, it will be beneficial. With it, you can also create collage, design cards or make up the face of a photograph. Some of their tools are paid, but you can do thousands of things without having to pay a penny.
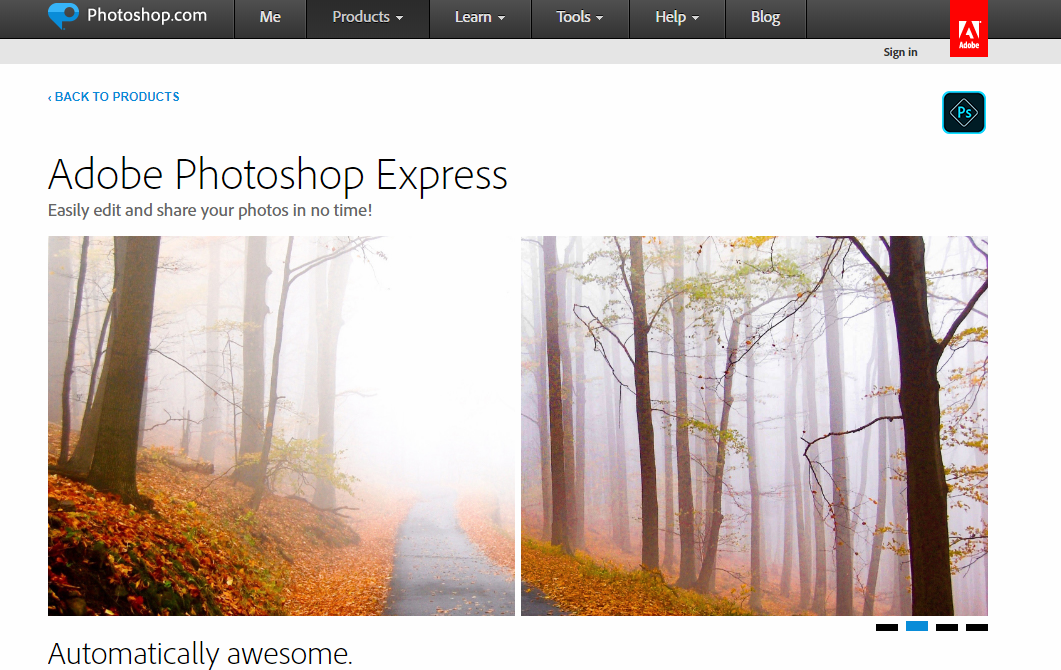
2. Adobe Photoshop Express:
Very similar to the original program allows working by layers, select elements. It requires more knowledge and practice, but everything is to put and learn. Besides, some necessary actions you can perform without problems.
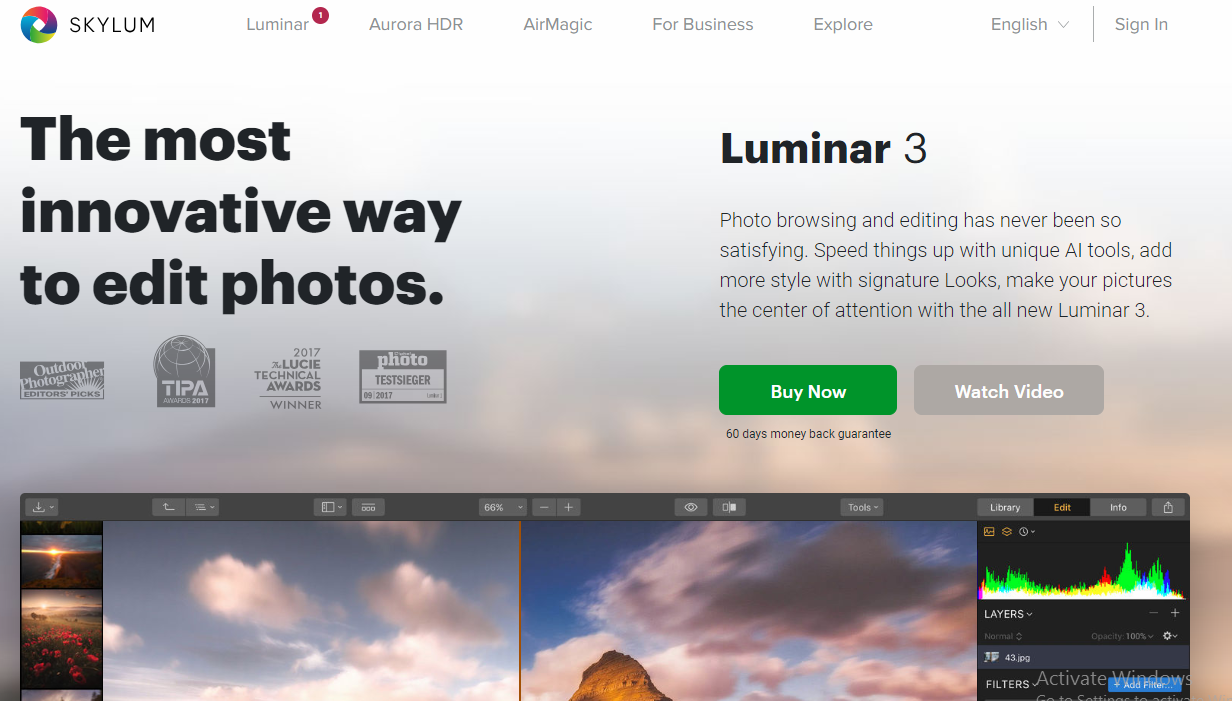
3. Skylumluminar:
Skylumluminar is the more professional photo software that offers many editing features. Its artificial intelligence feature differentiates it from any other photo software. Skylumluminar’s beautiful Interface offers a sleek canvas to enjoy and enhance your photography without additional distraction. It is a one-stop-shop for photo editing that can be used by itself or as a plugin in with other photo software too.
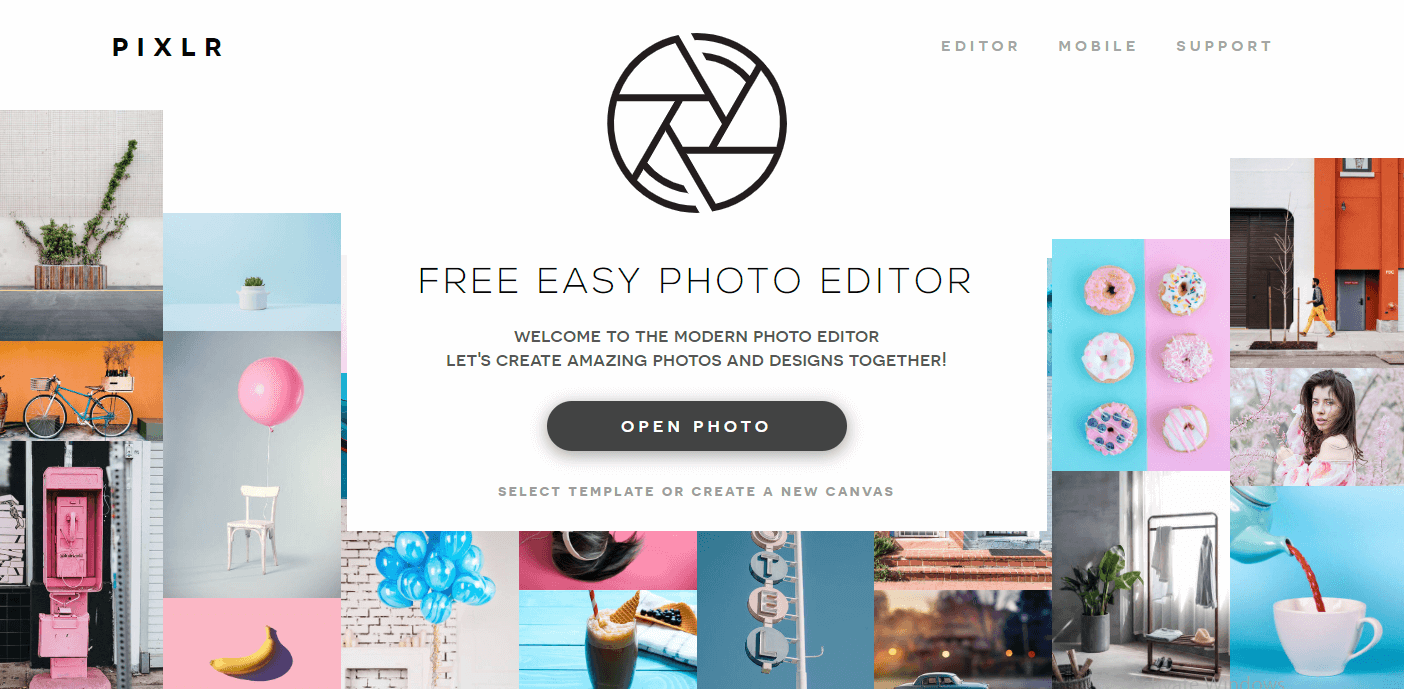
4. Pixlr
It is a complete editor with three variants:
- Pixlr Editor: With an interface so similar to Photoshop Express that it seems that you are in it. It is complete and more professional, with a lot of tools and filters. You can also use keyboard shortcuts and even the right button. It happens to you like Photoshop, and it requires a bit more learning for more advanced editions.
- Pixlr Express: More basic and at the same time more intuitive, it is above all for quick touch-ups. It allows us to open photos from the PC, a URL or even from Webcam. You can also make collages with this program.
- Pixlr O-Matic: Much more comfortable to use, ideal for automatic retouching. A quick way to apply frames, filters, and effects. Of course, you will not find anything else, and you will not be able to select where to add them since they apply to the whole photograph.
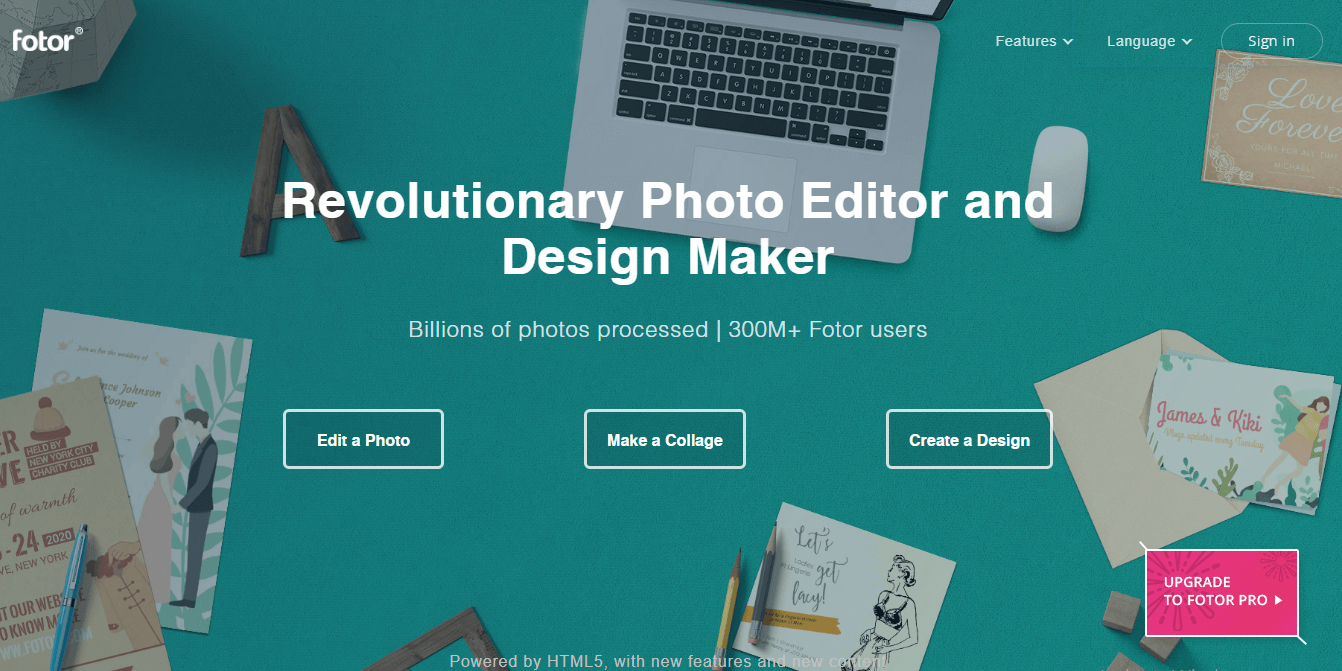
5. Fotor:
A very careful interface consists of five complete sections that will serve to edit, make collages, covers for your social networks, greeting cards and even “makeup.” As the last option offers to merge an HDR image by uploading three photographs with different exposures. Read for more information in Fotor Review.
The handling is very intuitive, you can add texts, and it offers a massive amount of creative filters, frames and clip art. And when you finish, you can share your image directly on social networks.
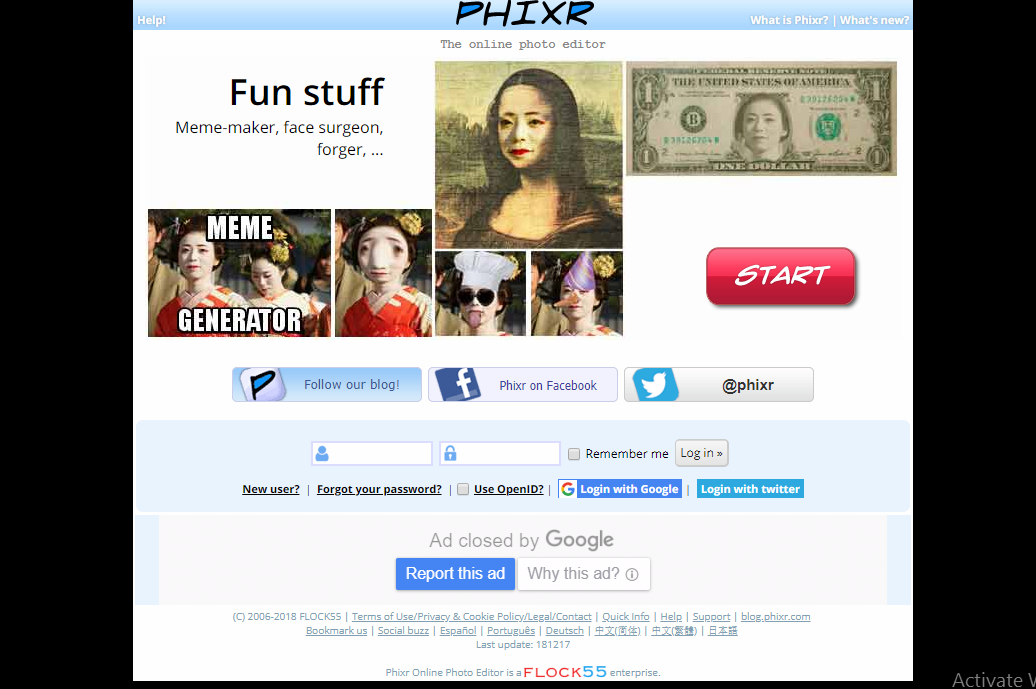
6. Phixr:
The editor is quite complete, allows to focus, blur, adjust exposure levels and color, reduce noise and many other options as well as filters and effects. I find it somewhat uncomfortable to work, but the worst is that the photo takes a long time to load at the beginning and can despair a little.
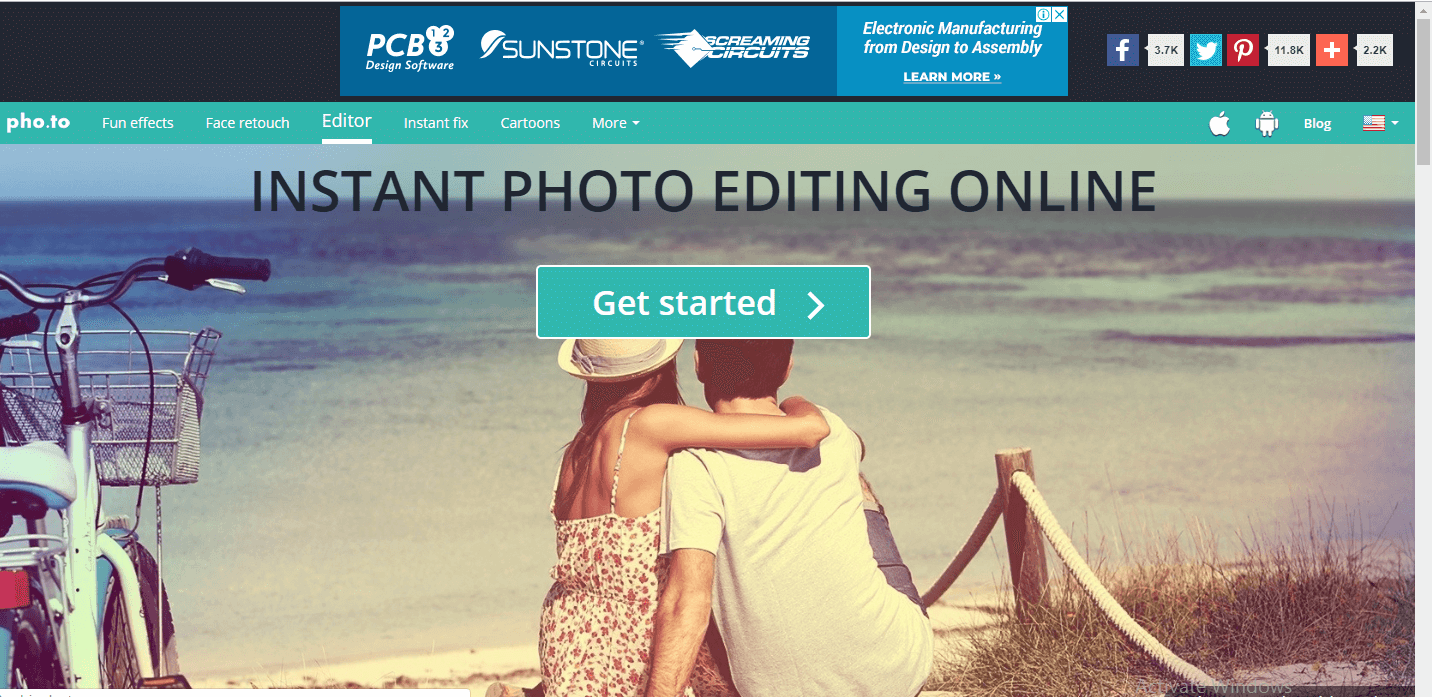
7. Pho.to Editor:
It happens the same as the previous one. It takes to load the image, although not so much. The options are minimal because the settings such as saturation, temperature, and filter application are automatic, so you cannot choose the intensity or graduated. It is simple to use and also allows you to share the result directly on social networks.
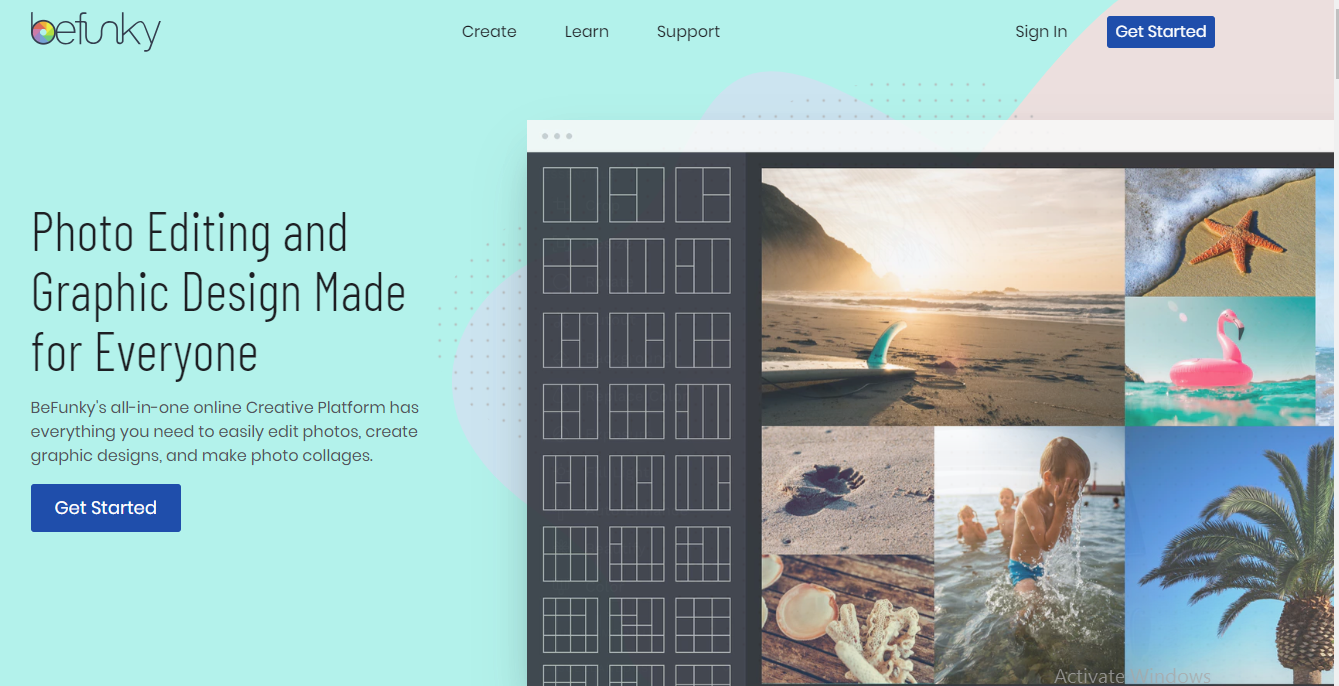
8. Befunky:
To edit and create collages. You can upload your photo from your computer, webcam or some social networks. The highlight is the number of filters, textures, and effects it offers, in addition to the frames. You can include your image in a lot of ways and even letters. It is effortless to use, and the changes are applied to the whole picture although you can choose the intensity or the size of the brush and they are displayed at the same time.
Read Also: