When it comes to presentations, you have to capture your audience from the get-go. This means creating a great impression within the few seconds that you’re in front of your audience.
However, if you want your presentation to really shine, it’s not enough that your first slide has the “wow” factor. You have to sustain your audience’s interest throughout the rest of your deck. And this is why your presentation should have the perfect balance of information and good design.
Many presentation pros would swear by free PowerPoint templates from none other than, as the name implies, Free PowerPoint Templates (FPPT).
Free Templates for Any Topic and Purpose
With free presentation templates and backgrounds by FPPT.com, you can cut in half the time it takes to create slideshows. Furthermore, because it’s free, you don’t need to pay anything to get high-quality designs for your presentations.
This said, you can save time and money, especially when compared to creating presentations from scratch, or paying a professional to create a design for you.
Another thing great about FPPT templates is that you don’t also need to sign up for a subscription or membership to be able to download an unlimited number of slideshow templates. No obligations and no hidden fees.
Furthermore, just because it’s free doesn’t mean it’s limited. There are many ways that you can modify and customize your template to match your topic and to make it truly yours.
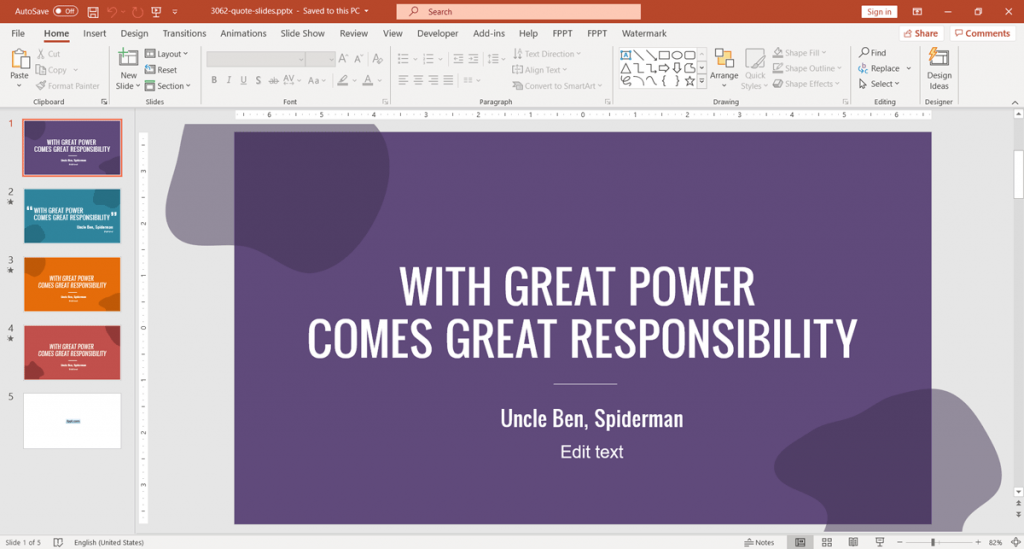
Fully Customizable Templates for PowerPoint
All the FPPT templates are customizable so you can give it your branding and personal spin. The templates are made for PowerPoint so you don’t need to download a separate app to modify the template’s design. The Master View can allow you to change the layout and color scheme as well as the theme of your slides. PowerPoint’s Design feature also works seamlessly with the templates for more dynamic looking slides.
To find the best template that suits your purpose or topic, you may go over the vast collection within the FPPT portal. It contains over 10,000 slideshow templates, specialized slides, and slide backgrounds. You will always find anything that you need.
You may look for your desired template according to Categories. FPPT has hundreds of categories to carefully organize the templates. You may also search for templates according to the most popular tags or keywords. If you’re looking for a specific color scheme, there is also an option to choose templates according to the slideshow’s most predominant background colors. You can also simply type in your keyword in the search box.
However you choose, you will see that the portal gives many results so you can choose the best one for your needs.
The Presentation Portal Trusted by the Pros
Aside from thousands of templates, FPPT is also filled with numerous resources about presentations. The blog has some of the most trusted advice and tips for newbies and professional presenters alike to help them become the best in their presentations.
By using free templates by FPPT, you can create awesome, professional-looking slides in half the time so you can focus more on rehearsing, gathering data, or preparing your event. This will also allow you to be more confident once you’re in front of your audience. And, as we all know, confidence on stage can be felt by your audience, resulting in a better presentation overall.
Get your free PowerPoint templates at FPPT.com.
Read Also: