Technology has evolved a lot in the past few years. Unfortunately, while some people are using them to their advantage, others simply waste them. Uberduck AI is one of the best software that uses artificial intelligence to make songs sound real. Have you ever wondered how rap singers can make their songs sound real? Thanks to software like Uberduck, which makes it possible.
However, it might be unknown to you as plenty of similar software or tools are available in the market. Uberduck AI is the most popular among them, thanks to great features and simple UI. We are going to shed some light on this tool to help you find out more about it. So, make sure to stay with us till the end to find out more about it.
What Is Uberduck Ai?

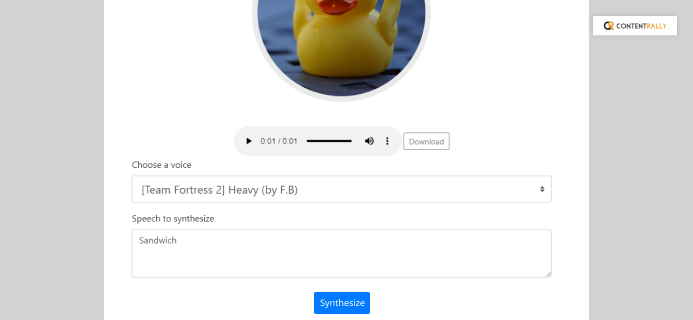
Uberduck AI uses artificial intelligence and neural speech synthesis to create virtual assistants. Similar technology was used in many commercial videos. Uberduck was developed by a group of students and later turned into the text into speech. This program has become an excellent sensation among the artists and the users. Using this tool, you can change any text into a speech using different voices, including your own, celebrities, and fictional characters.
There is a library full of voices of celebrities that you can choose to create a fun speech. The best thing about this app is the result. There might be a lot of tools out there that come with similar functions and features, but none of them can provide such good results. Uberduck. AI makes the speech very well that it becomes impossible to differentiate.
Moreover, the tool is absolutely free to use and comes with advanced technology. Many people are still skeptical about AI, but they should surely give it a try. We will come back to the “skeptical” part and make things clear for you later. Anyway, you can use the app to change any text to speech for free using the voice of cartoons, characters, and others.
The use of uberduck ai discord is far less than TikTok. It replaced the voice generator for videos, and users started to create fun videos using this AI program. Now, the question that remains is the safety of using the app. Many people have expressed different concerns about using this AI tool.
Read More: How Artificial Intelligence Is Helping Banking and Financial Institutions?
Is Uberduck Ai Safe To Use?
As mentioned earlier, there are plenty of concerns from the users regarding the Uberduck AI. However, the development and use of this technology are liked by many users. Most of the feedback from different users has been positive so far. Of course, there are negative reviews from people as well, but there is plenty of reason for that.
You need to know how to use Uberduck AI to access all the features and get the idea. Although the app might be free and comes with a simple UI, you need to know plenty of things before using it. For example, if you haven’t used any voice generator tools in the past, it might become a bit hard for you to use them.
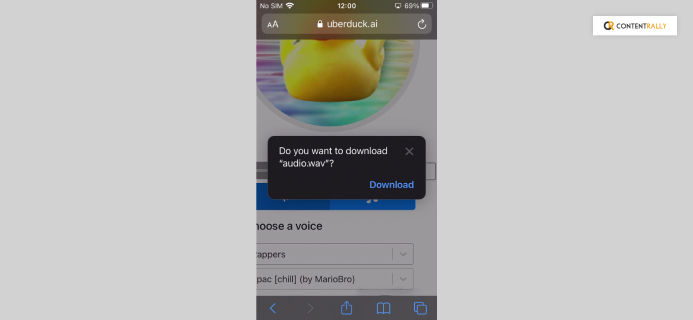
In that case, you can go through the tutorials to find out how to use it in detail. Then, all you have to do is register to the app. However, you need to know that Uberduck AI will get all your public information after registration. Apart from that, there is nothing that you need to get concerned about. From a huge voice library of famous people to cartoons, the features of Uberduck AI make it more interesting.
You can use the tool without having any second thoughts. There is no risk of viruses or any suspicious links reported against the app till now. Mostly on social media platforms, Uberduck AI is very helpful. The perfect replacement for a voice generator that helped the content creators and artists.
The result is so appropriate and real that it makes sound generators seem useless. Even if you are not an artist or social media user, you can get the tool to create the voice of the celebrities with your speech. You have access to a huge library of voices along with some best features. You can upload your own voice and make many changes as well.
Frequently Asked Questions (FAQs):
Q1. Is Uberduck AI Free?
Yes, you can register for free if you do not have one. However, keep in mind that registering will give the maker of Uberduck access to the public discord information. If you are okay with that, you can register and hit authorize, other things are quite straightforward.
Q2. Does Uberduck AI Cost Money?
No, you can use Uberduck Ai without paying a penny. You can upload your voice to get different sounds for absolutely free. Also, you can download famous voices if you do not want to use your own voice. All of these without paying a single penny.
Q3. What Is Uberduck AI?
Uberduck AI is a completely free and amazing tool that allows you to create any text-sound with your own voice, any celebrity, or favorite character. It is very popular among artists, singers, and others as it comes with a lot of features.
Q4. What is AI voice?
AI voice allows you to communicate with your device verbally using artificial intelligence. There are plenty of AI voice apps available like Alexa, Google Assistant, and others. You just have to wake up the AI function and give the voice command to perform the function automatically.
Conclusion
You can go through this article to find out the details about Uberduck AI. It is one of the best tools that come with AI and neural speech synthesis to produce the voice of celebrities, cartoons, and fictional characters. You can turn any text into a voice using this tool and use it on social media platforms.
Make sure to go through the article to find out all the details and clear out the safety concerns. If this article was helpful for you and helped answer all your answers, make sure to share it with others. Also, do not forget to comment down below to help us provide similar content on different tools.
Read More: