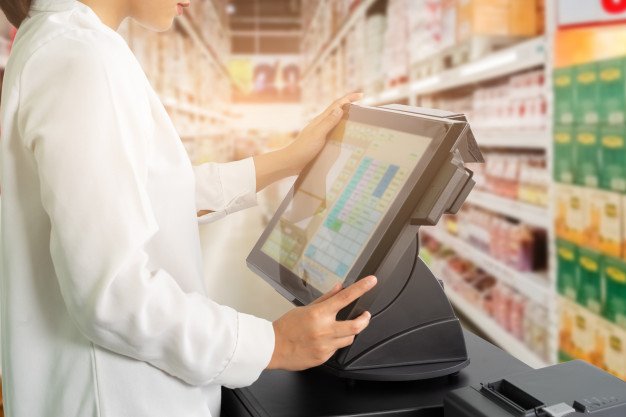
How people make payments is undergoing a radical transformation. Consumers are using biometrics, mobile payments, and cryptocurrencies. This is why an efficient and powerful POS system will be able to manage all the requirements that have been ushered in because of the information technology revolution. The idea is to enable consumers the option to pay from any medium, which they are comfortable with. This will encourage payments and grow businesses. When it comes to digital payments, safety is a top priority. Consumers want their data and details to be safe at all times.
POS systems are much more than operating systems that help in checkouts. Here are some ways POS tech is advancing merchant processing.
How New POS Technology is Advancing Merchant Processing:
Rewards Programs and Loyalty Affiliates:
According to Tim Reynolds, Director of the National Merchant’s Association, every business should have a loyalty and rewards programs as it encourages further transactions and repeats customers. Reward programs have been found to be an attractive magnet when it comes to engaging and encouraging already existing customers to spend more. Vendor tie-ups are one of the biggest developments of Reward Programs. This helps customers get benefits not only from businesses from where they are buying but also from different and diverse businesses, which they might need some time in the future.
The technical solutions that aid digital payments (found in today’s business pos software) complete and holistic in nature. Not only are they capable of building relationships, but they are also capable of encouraging customers to spend more, all while maintaining the best after-sales services and gratitude.
Advanced Customer Relationship Management:
POS Systems have become highly advanced. In addition to them being useful for inventory management, they are also serving a far greater purpose. Relationship Management has come to be the new watchword in the industry. A successful POS can help brands and merchants compile data from numerous sources and help in the retargeting of consumers. Think of offers and discounts that you would want to send to your existing customers to encourage them to shop more. The key is maintaining relationships with customers and engaging them at all times.
A new discipline- Customer Relationship Marketing Management is becoming a hot topic of discussion in 2019. This is the process of encouraging customers to make repeat purchases at small intervals by alluring them through offers, discounts, and other freebies. By using advanced POS systems and integrating Relationship Management Software, businesses can keep in touch with their customer base and build everlasting relationships. According to data, it is five times less inexpensive to keep an existing customer than search out and win over a new one.
There’s more to this type of management than meets the eye. Your POS could have a pre-defined email auto-responder with an improved CRM software. For example, if a customer makes a purchase from the shop, the CRM tool should know how to engage with the recently acquired customer through offers, letters and Thank You notes. Standard practice is gifting a one-time discount coupon for the next purchase as a goodwill gesture.
Solutions from Cloud-Based Options:
The cloud is the future. These solutions provide infinite benefits over outdated POS systems. Brands are displaying a pronounced tendency to shift their business operations to something known as an mPOS (Mobile Point Sale). The best systems can store all types of data because they are cloud-based.
Flexibility helps brands and businesses run their companies from even the remotest of locations as long as they have internet access there. These POS systems also do a wonderful job of taking automatic updates as and when they are released by the parent company.
Payroll Reporting and Time Management of Employees:
Merchants always want to know and anticipate the staffing and requirements of different businesses. They also figure out questions whether a store is under or overstaffed? The most sophisticated POS systems use machine learning to calculate based on past trends as to time periods when more staff and employees will be needed for the store to function properly.
Clocking in times has also become efficient. There is no need to validate individual data from punching clocks. Employees can simply tap the POS screen and login. This helps in verifying and collecting data from multiple employees. This streamlines the time period and helps validate proper staff inventory and management.
This can be collated and tallied with an employees’ monthly salary or Payroll Management. The in time and out time along with holidays and absence can be directly forwarded to the Salary Bank. This helps in generating automatic salary deductions and saves a lot of time in the process.
Biometric Data:
Even though biometric has been in use for quite some time, few can deny its technological reinvention when it comes to POS. Brands, which are taking digital seriously are helping consumers in a big way by integrating their safety and security in the entire transaction process.
Biometric is revolutionizing the POS industry in a big way. From calculating employee in and out times to link the same to their Payroll, biometrics is helping brands run their in-store operations far more efficiently than ever before.
By using biometric identification, staff can unlock cash registers and ensure security and accountability in case anything goes wrong. This helps brands in a big way as it promotes safety, not only within their own systems but also from the point of view of customers.
EMV Payment Security:
Fresher payment terminals feature many security functions, which are inbuilt into the device. Perhaps the most crucial and biggest of these has been EMV in recent years. This technology makes safe and secure payments possible. EMVstands for,
- Europay,
- Mastercard, and
- Visa,
This has become a standard for electronic cards with chips recognized across the globe.
Conclusion:
New POS technology is advancing merchant processing in a way that’s familiarizing customers with modern technology. Thanks to these developments, you can do a lot more than tally or complete a transaction.
Read Also: