The development of any intellectual product is initially aimed at success in its implementation. In this regard, it is extremely important to ensure the proper quality of the software, application, or another result of the work.
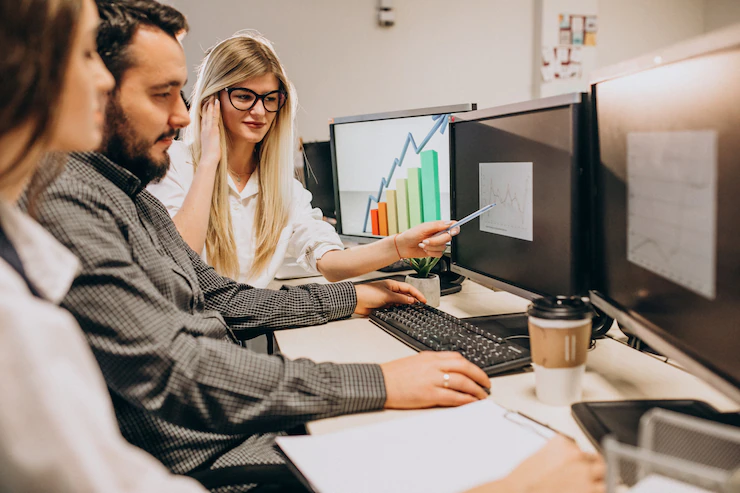
A properly selected Software development team is several professionals who can organize the work of creating software in a short time and at minimal cost to the investor, and also guarantee the relevance of the product.
How to choose the correct development team?
The level of professional training and work experience of specialists involved in the development of an intellectual product depends on the complexity of the work, as well as on the budget of the investor. Among all specialists actively offering their services on the market, development companies choose the following team members:
1. Universal specialists
In the labor and services market, you can meet craftsmen who position themselves as highly qualified specialists who can solve any issues.
As a rule, these people have extensive experience and knowledge in the matter under consideration. They can easily handle the development of a simple application.
At the same time, when creating complex software, you will need deeper knowledge that generalists don’t possess.
2. Profile specialists
These team members can be designers, programmers, content managers, or just engineers. They have the appropriate education and have extensive knowledge and experience in some competitive fields.
They require the expert opinion, as well as full management of a specific part of the project, well-coordinated work in a team, and timely transfer of data and development results to related specialists.
3. Combined team
Recruited to create the most complex applications or software. The team includes both generalists and specialized specialists.
When developing an intellectual product, a horizontal control system is used. Each member of the team reports directly to the top management.
When developing software, the worthwhile ideas of each employee are taken into account, and cross-checking is also provided. This project management technique is considered the most effective, as it allows you to minimize costs and achieve the expected results.
Market experts and representatives of large IT companies recommend that when recruiting a team for a development team, ensure an approximately equal balance of generalists and specialized specialists.
Moreover, each team must have either an official or an informal leader, who will be able to coordinate all tasks between other members of the collective.
How to determine the optimal number of team members?
There should be exactly enough team members to ensure the implementation of the project and the fulfillment of the technical task from the customer with the utmost accuracy, strictly on time. The following important factors influence the team size:
- The complexity of the task.
- The uniqueness of the development.
- Deadlines, defined by the customer and technical restrictions.
- The allocated budget for the implementation of the project by the investor.
- Provided resources to complete the task.
In practice, to develop primitive software, no more than 2 – 4 people will be required. if it is necessary to implement a project of increased complexity, 7 or more team members may be required.
What are the functions of team members?
Most often, members of a pre-selected team perform the following roles in the development of a smart product:
- The key link is the investor or the customer of software development. It is he who provides information about what the final product should look like.
- Managing person – a team member who has experience in project management. He coordinates all specialists, combines ideas, draws up calendar schedules, conducts meetings, and issues final or intermediate results to the customer.
- The software architect is the most important specialized or generalist specialist. It provides the primary implementation of the general idea in strict accordance with the terms of reference.
Subsequently, such a person is an assistant to the head, and he is sent for verification, as well as the assembly of all the developments of the work of the entire team.
- Engineers and ordinary developers – there may be several such members in the team. They are responsible for product development and software uptime.
- Designers – the area of responsibility of these specialists includes the design of attractive templates for users, as well as interfaces.
Their work is related to how the product will be perceived by the end consumer.
The main task of the designer is to create an easy-to-use and attractive product that will attract the interest of as many users as possible.
- The controller is a quality control engineer or an audit specialist. It checks the operability of the product, the compliance of the developments with the technical task, and also ensures the elimination of errors, which helps to improve the quality of the software.
- Analyst – a person who works in a team as an expert. He owns the needs of the market, as well as the industry for which the application is being developed.
The demand for the software depends on this person, as well as its competitiveness, in comparison with other similar programs.
Regardless of the assigned functions, the main degree of responsibility of the leader is to maintain a healthy spirit and friendly relations in the team. All team members should periodically come together for an online or face-to-face briefing, share results and problems.
Upon discovering the first difficulties, each of the developers must notify all other team members about this. A focus on results is the main key to success.
Requirements for the team in software development
To achieve positive results, each team member must obey the internal regulations and follow the following important rules:
- Communication is carried out only in real-time, without delay in responding to a question or a task.
- All issues should be put up for public discussion – the principle of business transparency.
- All team members must trust each other.
- Each team member performs only their function.
- The composition of the team remains unchanged until the completion of development.
- In the collegiate discussion of questions, all of them are reflected on the board.
Despite the above principles and examples, there is no single formula for creating an effective team in practice. To create a team, it is recommended to contact experts or recruitment agencies, and if the company already has the personnel, it is recommended to select developers not only according to the criteria of knowledge and experience but also according to the principle of psychological compatibility. An effective result is achieved only with a healthy spirit in the team and a competent distribution of tasks.
Read Also:
- The Benefits Of Custom Software Development
- Ecommerce Software Development Trends
- Industrial Automation Software Development
- Big data software development services